TradingView has become immensely popular among traders for its comprehensive suite of analytical tools and user-friendly interface. One of its most utilized features is the server-side alerts, which allow traders to set up notifications based on specific market conditions without the need to keep the trading terminal open. This functionality enhances trading efficiency and ensures users do not miss potential trading opportunities.
While TradingView offers a robust array of features, its capabilities might not always meet all analytical needs. In such cases, traders often find it necessary to export data from TradingView for further analysis in other tools and programming languages. This flexibility allows for deeper data exploration and the application of more complex algorithms, providing a tailored approach to market analysis that can better suit advanced trading strategies.
To address the limitations of TradingView’s built-in features, this article will demonstrate how to export TradingView alerts to Google Sheets without the need for any additional paid tools. The process outlined will be straightforward and easy to follow, serving as a basic example. However, this method can be adapted and expanded to accommodate more complex export processes if necessary, offering traders greater flexibility in how they analyze and respond to market data.
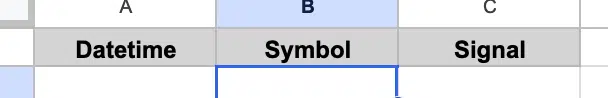
Let’s begin by creating a new Google Sheets document and setting up a header for our data. Initially, we will have just three columns: the date and time of the alert, the symbol, and the type of the signal.

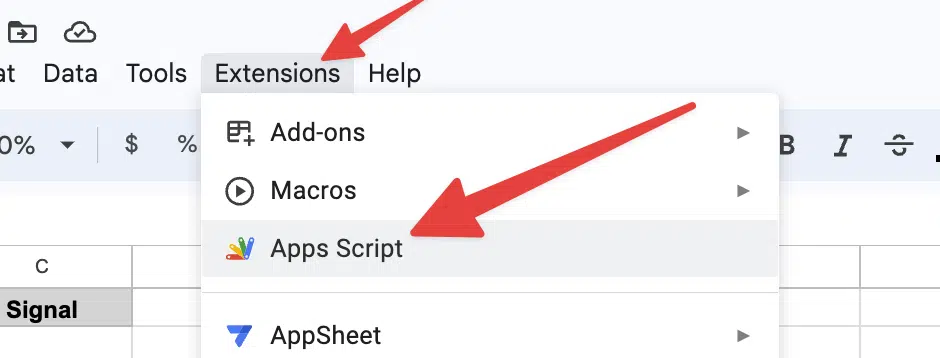
Next, we need to set up a new extension in Google Sheets. Click on “Extensions” and choose “Apps Script” from the dropdown menu. This action will open a code editor where we can write our JavaScript code to receive and store our TradingView alerts.

Next, copy the code provided below and paste it into your editor. This code is designed to receive a JSON payload via WebHook and automatically create a new line in our document with the received data.
function doGet(e) {
return HtmlService.createHtmlOutput("request received");
}
function doPost(e) {
var body = JSON.parse(e.postData.contents)
var sheet = SpreadsheetApp.getActiveSheet();
var lastRow = Math.max(sheet.getLastRow(),1);
sheet.insertRowAfter(lastRow);
var timestamp = new Date();
sheet.getRange(lastRow + 1, 1).setValue(timestamp.toLocaleString());
sheet.getRange(lastRow + 1, 2).setValue(body.symbol);
sheet.getRange(lastRow + 1, 3).setValue(body.signal);
SpreadsheetApp.flush();
return ContentService.createTextOutput(JSON.stringify(body))
}
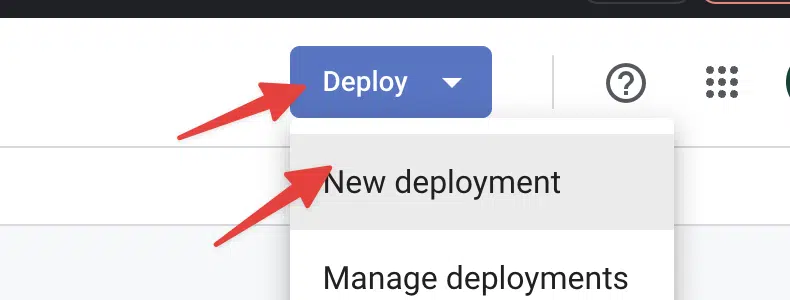
Now, we need to deploy the code as a new web app. Click on “Deploy” and then select “New deployment” to proceed.

In the pop-up that appears, you need to select the type of the deployment as “Web app.”

Fill in the description of the app and choose “Anyone” from the “Who has access” field. After that, you’re all set to click “Deploy.”

Afterward, a popup will appear asking you to authorize your newly created app to edit your document on your behalf.

So it’s done—your web app is now created and ready to use. Copy the URL that Google generated for you and save it; we’ll need this URL in TradingView to send alerts to.

If you have the Postman app, you can test your app to see how it functions. Create a new Post request and use the provided JSON as the body for this request.

Submitting this request should lead to a new row being added to the Google Sheet we previously set up.

Now, we can develop a script that will send us alerts from TradingView. For simplicity, I’ve created a basic script that sends long/short signals for each bar, depending on its color. In this example, I construct the JSON manually using string concatenation. This is a straightforward example, but of course, you can create and run much more complex scripts if needed.
Copy this code and paste it into your TradingView Pine Script editor, then add it to the chart:
//@version=5
indicator("Alerts to Google Sheets")
plot(close)
if (open > close)
alert('{"symbol" : "' + syminfo.tickerid +'", "signal" : "long"}', freq = alert.freq_once_per_bar_close)
if (open < close)
alert('{"symbol" : "' + syminfo.tickerid +'", "signal" : "short"}', freq = alert.freq_once_per_bar_close)
Now, you can set up an alert based on this script. Select the “Any alert() function call” condition to trigger the alert.

Switch to the notification tab, paste your web app URL into the Webhook URL field, and click “Create.”

After letting the script run for a few minutes, let’s check the results in the Google Sheets document we created.

It looks like the script and our web app are functioning properly, as we can see new lines appearing regularly in our Google Sheets.
In conclusion, this article presented a straightforward example of how to use Google Sheets web apps to export data from TradingView. While our demonstration focused on basic functionality, the potential for more complex logic and capabilities is substantial. By utilizing custom programs within Google Sheets, users can export a broader array of data, manage dashboards, and enhance their analytical capabilities. This integration not only streamlines the process of data management but also expands the possibilities for sophisticated trading strategies and real-time decision-making.





